Design Minimalista: La Semplicità come Chiave per il Successo Digitale nel 2025
Niccolo Cirone
January 9, 2025
Negli ultimi anni, il design minimalista è emerso come una delle tendenze più influenti nel mondo del web design. Con la crescente attenzione verso l’usabilità e le performance, questa filosofia si concentra sull’essenziale, eliminando il superfluo per creare esperienze digitali eleganti e funzionali. Il minimalismo non è solo una scelta estetica: è una strategia per migliorare la velocità di caricamento, facilitare la navigazione e mantenere alta la concentrazione degli utenti sui contenuti principali. Secondo uno studio di Google, il 53% degli utenti abbandona un sito che impiega più di tre secondi per caricarsi. Questo dato mette in evidenza quanto un design snello possa fare la differenza tra il successo e l’abbandono di un sito web.
Il design minimalista si basa su principi come l’uso di ampi spazi bianchi, una tipografia chiara e leggibile e una palette cromatica ridotta. Aziende come Apple hanno reso questa estetica un pilastro del loro branding, dimostrando veramente che “less is more”. Oltre a ridurre il carico visivo, il minimalismo aiuta anche i team di sviluppo a concentrarsi su funzionalità essenziali, migliorando la qualità del codice e riducendo i tempi di sviluppo.
Perché il Minimalismo è Fondamentale nel 2025
Con l’evoluzione della tecnologia, le aspettative degli utenti stanno cambiando rapidamente. Oggi, la semplicità non è solo una preferenza, ma una necessità. Questo è particolarmente vero in un’epoca in cui i dispositivi mobili rappresentano più del 60% del traffico internet globale. Gli schermi più piccoli richiedono layout chiari e facilmente navigabili, un aspetto che il minimalismo affronta in modo naturale.
Un altro fattore chiave è l’importanza dell’usabilità. Un design complesso può confondere gli utenti e rendere difficile il completamento di azioni semplici, come compilare un modulo o effettuare un acquisto. Jakob Nielsen, uno dei maggiori esperti di usabilità, sottolinea come il principio di “Recognition over Recall” favorisca interfacce semplici e intuitive.
Non bisogna trascurare l’impatto del minimalismo sulla velocità di caricamento. Eliminando elementi non necessari come immagini pesanti e script complessi, i siti minimalisti ottimizzano le loro performance. Questo migliora non solo l’esperienza utente, ma anche il posizionamento nei motori di ricerca. Google premia i siti veloci e mobili-friendly attraverso il suo algoritmo di ranking.
Esempi di Design Minimalista di Successo
Il minimalismo non è un concetto nuovo, ma sta trovando applicazione in modi sempre più creativi e avanzati. Prendiamo l’esempio di Airbnb. Il loro sito web utilizza ampi spazi bianchi, una tipografia pulita e un layout visivamente ordinato per guidare gli utenti verso l’obiettivo principale: prenotare un alloggio. Questo approccio non solo migliora l’esperienza dell’utente, ma aumenta anche il tasso di conversione. Altri esempi includono Dropbox, che combina un design minimalista con illustrazioni accattivanti, e Medium, una piattaforma di blogging che si distingue per la sua interfaccia priva di distrazioni.
Un altro caso interessante è quello di Shopify, che offre temi minimalisti per gli e-commerce. Questi design aiutano i venditori a mettere in risalto i loro prodotti senza distrazioni inutili. Secondo un rapporto di Baymard Institute, il 25% degli utenti abbandona i carrelli per un processo di checkout troppo complicato. Un design snello può ridurre significativamente questo problema.
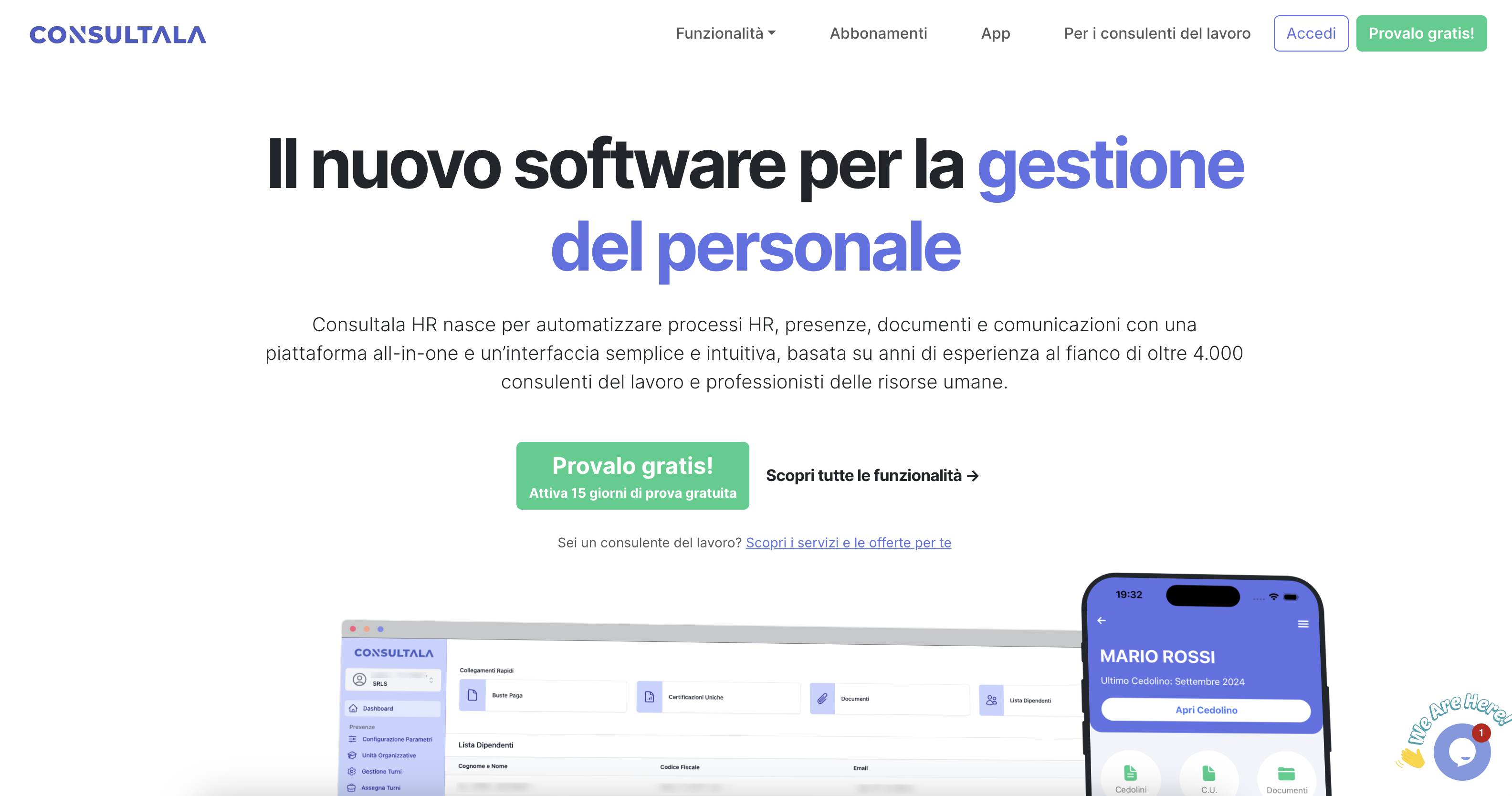
Il nostro lavoro su Consultala HR: Minimalismo in Azione
Recentemente, abbiamo deciso di applicare tutti questi principi per lo sviluppo del sito di Consultala HR (consultalahr.com). Il layout è progettato per essere chiaro e intuitivo, con ampi spazi bianchi che migliorano la leggibilità e riducono il sovraccarico visivo. I titoli sono chiari e diretti, guidando l’utente verso le informazioni più importanti senza distrazioni. Abbiamo scelto una palette cromatica essenziale, che crea un ambiente visivamente rilassante e professionale.
Le call to action, come “Provalo Gratis!” o “Richiedi una demo”, sono posizionate strategicamente per facilitare il coinvolgimento degli utenti senza risultare ossessivi. Grazie a un design leggero e ottimizzato, il sito si carica rapidamente su qualsiasi dispositivo, offrendo un’esperienza utente eccellente sia su desktop che su mobile. Questo approccio ha permesso di creare una piattaforma che non solo è esteticamente gradevole, ma anche altamente funzionale e performante.
Se sei interessato a rendere il tuo sito web più moderno, veloce e in linea con le aspettative degli utenti, possiamo aiutarti. Contattaci per un consulto gratuito e scopri come possiamo sviluppare una pagina web su misura per le tue esigenze.